推薦系統(tǒng)下載分類: 最新Windows10系統(tǒng)下載 最新Windows7系統(tǒng)下載 xp系統(tǒng)下載 電腦公司W(wǎng)indows7 64位裝機(jī)萬能版下載
【秀米編輯器電腦pc版】秀米編輯器官方下載 v2019 電腦pc版

- 軟件類型:辦公軟件
- 軟件語言:簡(jiǎn)體中文
- 授權(quán)方式:免費(fèi)軟件
- 更新時(shí)間:2025-02-14
- 閱讀次數(shù):次
- 推薦星級(jí):
- 運(yùn)行環(huán)境:WinXP,Win7,Win10,Win11
秀米編輯器電腦版介紹
秀米編輯器官方版是一款十分好用的在線編輯軟件,一款能夠在電腦上享受最簡(jiǎn)單的編輯方式,用戶可以在這里一鍵編輯,提供了獨(dú)一無二的編輯方式,在這里讓你的編輯更有水準(zhǔn)。秀米編輯器電腦版有著全新的界面,用戶可以在這里根據(jù)自己的需求來選擇不同的編輯模板,讓你的編輯更加簡(jiǎn)單。

秀米編輯器電腦版特色
秀制作:有設(shè)計(jì)的內(nèi)容,更能打動(dòng)你的人群
圖文排版:輕松選擇各種格式,為你的圖文排個(gè)版
使用編輯:下載后即可使用,無需進(jìn)行安裝
秀米編輯器怎么復(fù)制到微信公眾號(hào)
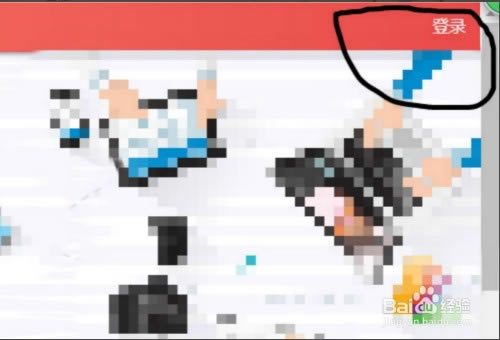
打開秀米官網(wǎng),登錄秀米賬號(hào),點(diǎn)擊右上角的登錄圖標(biāo)

輸入郵箱賬號(hào)或者手機(jī)號(hào)碼

新建一個(gè)圖文

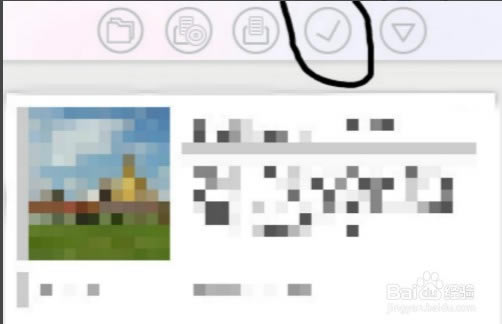
編輯好圖文,再點(diǎn)擊√的圖標(biāo)

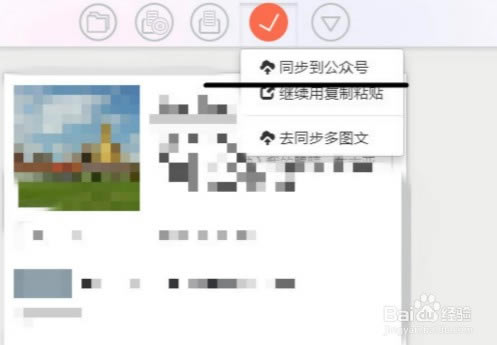
再點(diǎn)擊同步到公眾號(hào)

這樣就可以同步到微信公眾號(hào)的素材管理去了。

如果你還沒有選擇要同步的公眾號(hào),它會(huì)自動(dòng)跳出如圖黃色框框,點(diǎn)擊黃色方框

如圖,在小方框里面打鉤就可以同步到你的微信公眾號(hào)了

秀米編輯器電腦版常見問題
排版元素是如何自適應(yīng)的?
在秀米圖文無論是制作模板還是進(jìn)行內(nèi)容排版,無非都是在處理這三大類內(nèi)容元素:文字、圖片和布局。要掌握自適應(yīng)設(shè)計(jì)思維就要先了解這些元素在不同屏幕寬度下產(chǎn)生什么樣的變化。
文字如何自適應(yīng)?
文字的字號(hào)大小是不會(huì)隨屏幕的大小改變的;然而當(dāng)屏幕的寬度發(fā)生改變的時(shí)候,一行容納的字?jǐn)?shù)就會(huì)改變。舉個(gè)例子,同一段文字,在手機(jī)端上看是9行;而在比手機(jī)屏幕更寬的平板上看,一行容納的字?jǐn)?shù)變多了,行數(shù)就縮減到了6行。當(dāng)屏幕寬度變大時(shí),圖片的大小會(huì)按比例變大。這種變化在圖文搭配的版式中尤為明顯,例如在二列布局中,布局的一邊放入的是圖片,另一邊放入的是文字;屏幕的寬度變大時(shí),圖片會(huì)隨著屏幕變大而變大,而文字大小不發(fā)生改變。
注:系統(tǒng)模板中的標(biāo)題模板、零件、以及某些特殊形狀的圖片模板(圓形、正方形、菱形、半圓)它們都有不隨屏幕變大而變大的特性。稍后在常見案例中再詳細(xì)解析。
布局如何自適應(yīng)?
布局是個(gè)框,里面什么都能裝,包括文字、圖片以及嵌套另一個(gè)布局都可以。布局的自適應(yīng)方式和圖片類似,但又不太一樣。當(dāng)屏幕大小發(fā)生改變的時(shí)候,布局的寬度也會(huì)隨之變化,而布局的高度則是根據(jù)布局中的內(nèi)容的高度決定的。例如布局中放的是文字內(nèi)容,當(dāng)屏幕變大的時(shí)候,由于文字有不會(huì)隨屏幕改變大小的特性,布局的高度有可能不變,又或者是因?yàn)槲淖值男袛?shù)變少而高度也隨之變小了。這樣一來就解釋了這么一個(gè)現(xiàn)象,有的小伙伴將某張圖片用作布局的背景,布局內(nèi)部也添加了一些圖文內(nèi)容,但是不同屏幕大小的終端機(jī)上看,背景圖就顯示不完全了。這是因?yàn)椋尘皥D和布局的寬度雖然隨著屏幕變寬了,但是由于布局中的文字不會(huì)像圖片一樣變大,甚至可能還會(huì)縮減行數(shù),使整個(gè)布局的高度變小,也就意味著背景圖的顯示高度就變小了,圖片因此顯示不完全。
如何調(diào)整內(nèi)容的顯示位置?
熟悉秀米模板制作的小伙伴對(duì)工具條上的“定位”選項(xiàng)并不陌生。定位設(shè)置上的參數(shù)單位是像素,而“自適應(yīng)”又卻是按屏幕比例變化的,并沒有一個(gè)固定的變化數(shù)值。錯(cuò)誤使用定位功能是大多數(shù)模板“錯(cuò)位”的元兇之一。看到這里的你先別慌,我們可以從橫向和縱向兩個(gè)角度去理解定位功能。
1贛教云教學(xué)通2.0-贛教云教學(xué)通2.0下載 v5......
2step7 microwin-西門子PLC S7......
3易迅電子病歷管理軟件-易迅電子病歷管理軟件下載 ......
4【騰訊手游模擬器綠色版下載】騰訊手游模擬器綠色精......
5悟空數(shù)學(xué)電腦端官方正版2024最新版綠色免費(fèi)下載......
6Archbee軟件提供下載-Archbee客戶端......
7百度網(wǎng)盤清爽精簡(jiǎn)純凈版-網(wǎng)盤工具-百度網(wǎng)盤清爽精......
8360安全瀏覽器-瀏覽器-360安全瀏覽器下載 ......

