【秀米編輯器PC版下載】秀米微信編輯器 v2.0 免費版

- 軟件類型:辦公軟件
- 軟件語言:簡體中文
- 授權方式:免費軟件
- 更新時間:2024-11-18
- 閱讀次數:次
- 推薦星級:
- 運行環境:WinXP,Win7,Win10,Win11
軟件介紹
秀米編輯器PC版是具有超強實用性的微信公眾號編輯器,內置了秀制作和圖文排版兩大功能,且各含在線動態H5海報制作工具與文本內容美化工具,讓用戶更輕松制作精美的電子微刊、掃碼即閱的宣傳手冊等,能夠很好用于編輯微信平臺公眾號文章等各種類型的文章。
秀米編輯器提供了諸多的網絡特色素材,能夠讓你根據自身喜好進行排版、選擇制作模式,并且這款軟件對H5的編輯功能也是十分強大,還帶來獨有的元素提供,是廣大用戶運營微信公眾號的不二選擇。

秀米編輯器PC版特色
1、秀米編輯器官方版對圖文排版的功能進行支持。
2、秀米編輯器內置了大量的各種模塊,用戶能根據自己的需求選擇。
3、擁有獨一無二的排版方式,讓你可以設計出只屬于自己的圖文。
4、秀米編輯器擁有豐富的頁面組件,也對獨立的長圖文頁面支持。
5、讓您制作出不一樣的H5,而且在線的編輯工具,快捷的完成相關的頁面模板編輯。
6、秀米編輯器能快速的制作出您需要使用的電子微刊。

秀米編輯器PC版功能
1、圖文排版
原創模板素材,精選風格排版,獨一無二的排版方式,設計出只屬于你的圖文。
2、H5制作
豐富的頁面模板和頁面組件,獨有的長圖文頁面,讓你制作不一樣的H5。
3、在線編輯
無需安裝程序,在線編輯使用,隨時隨地,便捷無憂。
4、組件靈活
這里的每一個模板、組件都可以進行自定義設置,快速移動位置。
5、聚焦化設置
秀米可以更容易地去單獨聚焦設置精確到某一段的各種屬性。
6、一鍵排版
用戶可以非常輕松地進行調整排版,改變組織形式。
秀米編輯器復制到微信公眾號
一、直接復制黏貼過去
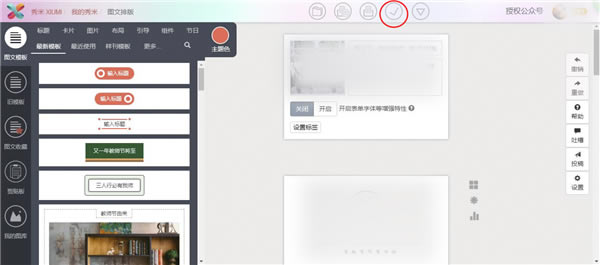
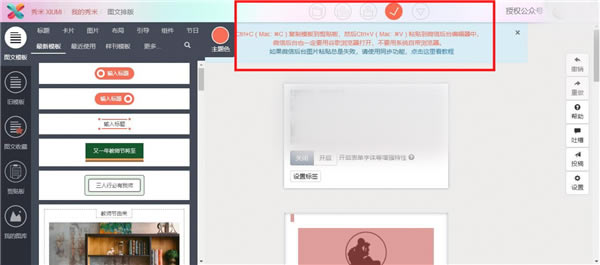
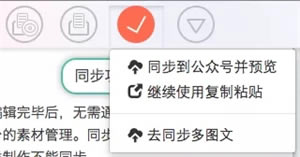
1、在編輯好的秀米制作面,上方一欄圖標處,點擊“√”圖標;

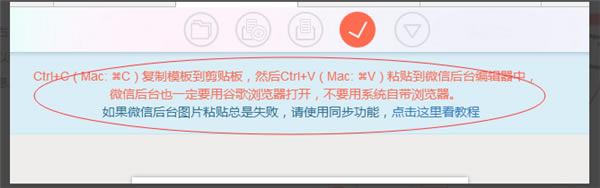
2、點擊后出現如下所示文字;

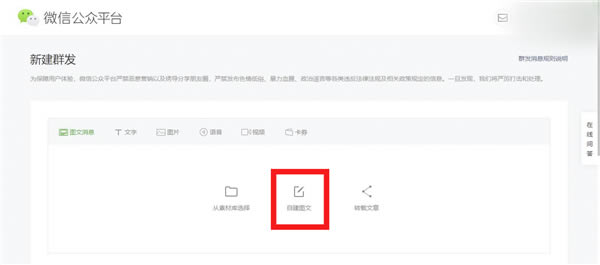
3、接著打開公眾號平臺,進入新建消息頁面。


4、在“在這里輸入標題”處按下Ctrl+V,秀米中做好的文章模板就可以復制到公眾號平臺里了。

二、利用秀米的同步功能
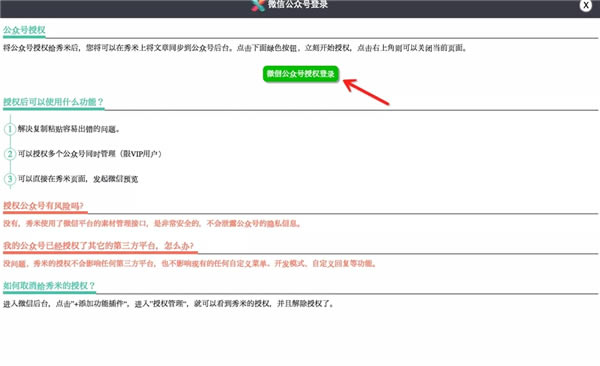
我們在使用同步功能之前,需要先授權公眾號,操作步驟如下:
1、點擊右上角,授權公眾號

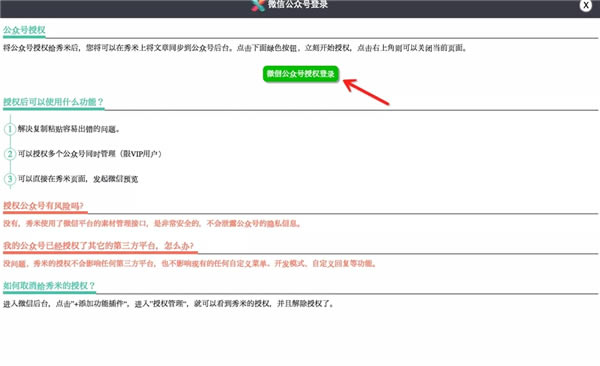
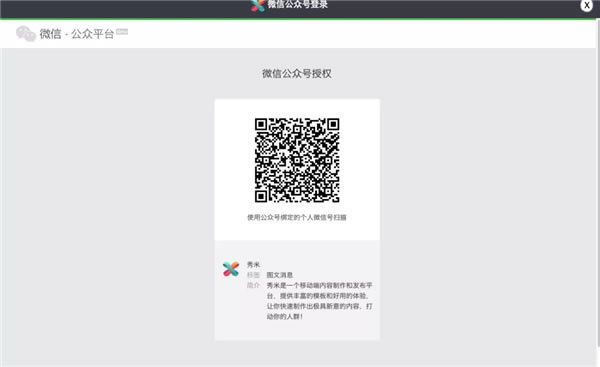
2、仔細閱讀說明,點綠色按鈕正式進入授權頁面,掃碼確認,如果你不是公眾號的管理員或運營者,要請管理員點擊確認。


注:等級V用戶可以授權多個公眾號,其他用戶只能授權一個公眾號。授權成功后,無需反復掃碼授權。
3、授權成功后,你的公眾號頭像就會出現在右上角。鼠標移到公眾號頭像時,會彈出以下菜單,你可以按照你的需求勾選設置。

4、授權后,點擊編輯界面上方紅勾圖標,可以看到一系列的同步選項。

秀米編輯器加音樂方法
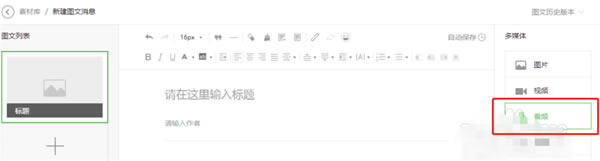
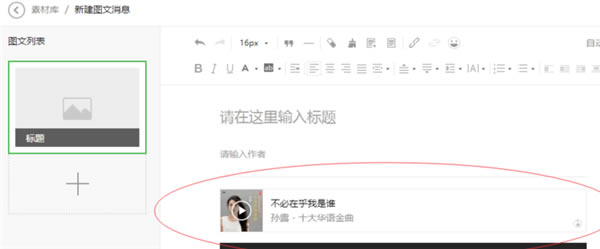
1、首先登錄秀米后點擊新建一個圖文;

2、圖文信息編輯好后,點擊上面的“√”,按下CTRL+C就可以將消息復制到微信公眾號。

3、然后將剛剛編輯好的圖文信息復制到微信編輯界面,此時在右側便可以看到音頻選項,點擊可以進行本地上傳或者在線查找想要的音樂。

4、最后把音樂框放置到想添加的位置即可。

常用快捷鍵
撤銷:Ctrl+Z
重做:Shift+Ctrl+Z
打開一個圖文:Ctrl+O
保存:Ctrl+S
預覽當前圖文:Ctrl+P
刪除選中的模板:Delete鍵(除此以外,還可以直接將模板拖到空白區域)
選中全部內容:Ctrl+A
常見問題
一、排版元素是如何自適應的?
在秀米圖文無論是制作模板還是進行內容排版,無非都是在處理這三大類內容元素:文字、圖片和布局。要掌握自適應設計思維就要先了解這些元素在不同屏幕寬度下產生什么樣的變化。
二、文字如何自適應?
文字的字號大小是不會隨屏幕的大小改變的;然而當屏幕的寬度發生改變的時候,一行容納的字數就會改變。舉個例子,同一段文字,在手機端上看是9行;而在比手機屏幕更寬的平板上看,一行容納的字數變多了,行數就縮減到了6行。當屏幕寬度變大時,圖片的大小會按比例變大。這種變化在圖文搭配的版式中尤為明顯,例如在二列布局中,布局的一邊放入的是圖片,另一邊放入的是文字;屏幕的寬度變大時,圖片會隨著屏幕變大而變大,而文字大小不發生改變。
注:系統模板中的標題模板、零件、以及某些特殊形狀的圖片模板(圓形、正方形、菱形、半圓)它們都有不隨屏幕變大而變大的特性。稍后在常見案例中再詳細解析。
三、布局如何自適應?
布局是個框,里面什么都能裝,包括文字、圖片以及嵌套另一個布局都可以。布局的自適應方式和圖片類似,但又不太一樣。當屏幕大小發生改變的時候,布局的寬度也會隨之變化,而布局的高度則是根據布局中的內容的高度決定的。例如布局中放的是文字內容,當屏幕變大的時候,由于文字有不會隨屏幕改變大小的特性,布局的高度有可能不變,又或者是因為文字的行數變少而高度也隨之變小了。這樣一來就解釋了這么一個現象,有的小伙伴將某張圖片用作布局的背景,布局內部也添加了一些圖文內容,但是不同屏幕大小的終端機上看,背景圖就顯示不完全了。這是因為,背景圖和布局的寬度雖然隨著屏幕變寬了,但是由于布局中的文字不會像圖片一樣變大,甚至可能還會縮減行數,使整個布局的高度變小,也就意味著背景圖的顯示高度就變小了,圖片因此顯示不完全。
四、如何調整內容的顯示位置?
熟悉秀米模板制作的小伙伴對工具條上的“定位”選項并不陌生。定位設置上的參數單位是像素,而“自適應”又卻是按屏幕比例變化的,并沒有一個固定的變化數值。錯誤使用定位功能是大多數模板“錯位”的元兇之一。看到這里的你先別慌,我們可以從橫向和縱向兩個角度去理解定位功能。

